iPhone web app
Vytvoření webové aplikace tak, aby se tvářila jako aplikace pro iPhone nebo iPad.
Pokud potřebujete jednoduchou aplikaci pro iPad nebo iPhone pro vlastní potřeby, můžete ji vytvořit formou webové
aplikace.
Nastavení hlaviček
Nejdůležitelší je nastavení hlaviček a zvětšení viewportu, aby se nám naše aplikace zobrazovala v safari bez všech
nepotřebných lišt. správným nastavením hlaviček dokážeme zrušit jak adresní, tak stavový řádek:
|
1 2 3 4 |
<meta name="viewport" content="width=device-width; initial-scale=1.0; maximum-scale=1.0; user-scalable=0;" /> <meta name="apple-mobile-web-app-capable" content="yes" /> |
Nastavení ikony aplikace
Další důležitou věcí je nastavení ikony aplikace. Po přidání aplikace na plochu bude mít ikonu webu (screen webu).
Pomocí parametru apple-touch-icon si můžete tuto ikonu změnit:
|
1 |
<link rel="apple-touch-icon" href="/icon.png" /> |
Základ aplikace
Celá aplikace může nyní vypadat například nějak takto:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<html> <head> <meta name="viewport" content="width=device-width; initial-scale=1.0; maximum- scale=1.0; user-scalable=0;" /> <meta name="apple-mobile-web-app-capable" content="yes" /> <title>MyWebApp</title> <link rel="apple-touch-icon" href="/icon.png" /> </head> <body> Obsah aplikace </body> </html> |
V iPhone se zobrazí bez všech přebytečných lišt:

Přidání aplikace na plochu
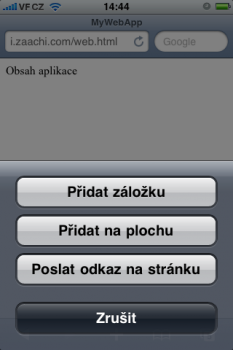
Aby se aplikace tvářila jako skutečná aplikace, je nutné ji přidat na plochu telefonu. To uděláme velmi jednoduše. V
safari klikneme na ikonu + a zvolíme možnost Přidat na plochu:

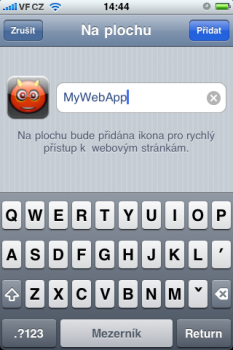
Nyní se dostaneme k přidávacímu formuláři, kde se nám načte ikona, kterou jsme nastavili v hlavičce a zvolíme si
název aplikace:

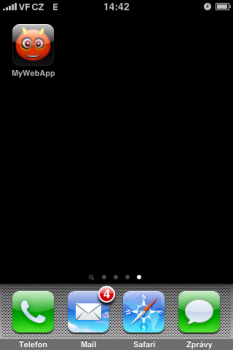
Aplikace se bude zobrazovat na ploše a vypadat jako kterákoli jiná aplikace

Závěrem
Samozřejmě aby se aplikace tvářila jako výchozí aplikace bude nutné ji dále nastylovat, a doladit, pro tyto účely
můžete využít například tento jednoduchý javascriptový framework: http://webapp-net.com/

Zápisek jako na zavolanou. Právě se trápím s iphone verzí eshopu a tohle je příjemná pomoc.
Poradíte jak odstranit tuto webovou aplikaci? Vytvořil jsem ji omylem a nelze mi ji přes i-tunes smazat.
Děkuju
Smazes ji normalne jako jakoukoli app.
Podrz na ni na plose prst az se ti objevi krizek pro smazani.